Weekly Check-in: 12/20
InsightLoop React Native app
 Illustration by Kelsey Holmes
Illustration by Kelsey HolmesFor the sake of accountability, I am trying to regularly writing check-ins on my work in progress.
See all check-ins here.Last Week's Update
I spent much of last week building a React Native app for InsightLoop. It was pretty cool to build something that feels native, yet is mostly a frame around a webview. Total lines of React Native code: 389 lines.
I also came up with a new startup idea that I'm validating, I'm calling it Concorda - but I'll talk more about that another time.
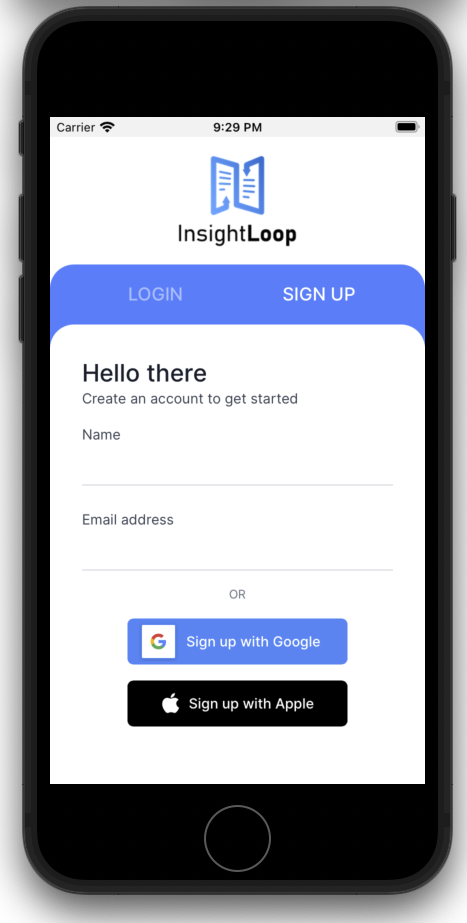
Login Screen

The login screen was the most complex screen, because it requires native iOS logic for Google and Apple sign in. Rather than build it in React Native, though, I built it on the web, and have the buttons trigger a sign-in flow:
<InsightLoginButton
onClick={() => window.ReactNativeWebView?.postMessage('login:apple')}
>
<AppleIcon class="mr-2" />
{verb} with Apple
</InsightLoginButton>
On the React Native side, we listen for these messages, do the OAuth flow, and pass the token back to the web, which performs the OAuth token exchange and logs the user in.
The reason for this is to prevent redundancy, since users can sign in via browser or app - rather than having API logic & token management in both React Native and web, it's always web-only.
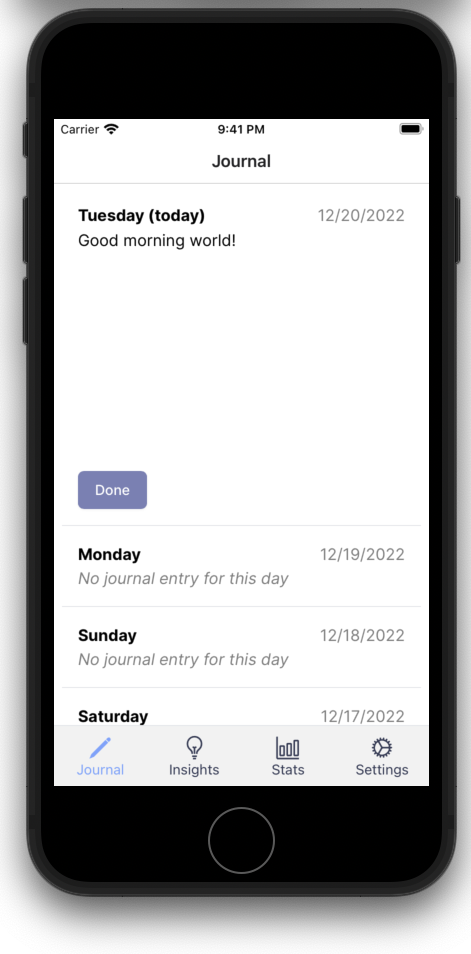
Home Screen

The home screen is actually the same iOS "screen" as the login screen - when the user logs in successfully, we show the header and footer, which are native views.
The footer is designed to look like the iOS tab bar. However, rather than switching iOS screens, it sends a navigation message to the website, which performs the page change. In practice this means low memory overhead since there's only ever one webview, and the performance is pretty good.
On the web side, if it detects it's running in an iOS webview, it hides its own navigation.
Takeaways
React Native has its faults - anyone who's spent significant time in that ecosystem can tell you that - but used in this way, to complement a webview, I think it's a pretty magical experience.
Our phones are now fast enough that the experience of opening a React Native app that loads a website feels totally fine. From a developer experience perspective, it's really the best of both worlds and feels both productive and solid, in that I would trust this code to run well in production.
The main place where I see this running into problems is in offline mode -
however, in theory with the limitsNavigationsToAppBoundDomains flag on
WKWebView you can create web views that support service workers, which allows
caching of scripts and other resources. You would need the internet for the
initial page load, then subsequent loads would be able to run via cache.
Anyways, we'll be gathering real user research for InsightLoop in the next phase. let me know if you'd like to be part of the Testflight run, otherwise I'll let you all know when it's available on the App Store.
Goals
There's only really a week and a half left in Q4, here's where I'm at:
-
Q4: Polyglot released with 3 active users - not happening
-
Q4: Daybird released with 10 active users - it's coming down to the wire
-
Q4: Ride 270 miles - 202 miles down, 68 to go.
-Tim